Note: If you are using the Firefox browser, SVGs on GitHub may not render.
Viewing images
You can directly browse and view images in your GitHub Enterprise repository:

SVGs don't currently support inline scripting or animation.
Viewing differences
You can visually compare images in three different modes: 2-up, swipe, and onion skin.
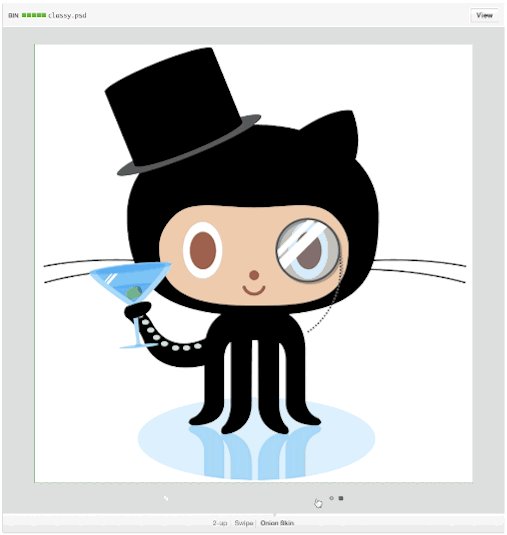
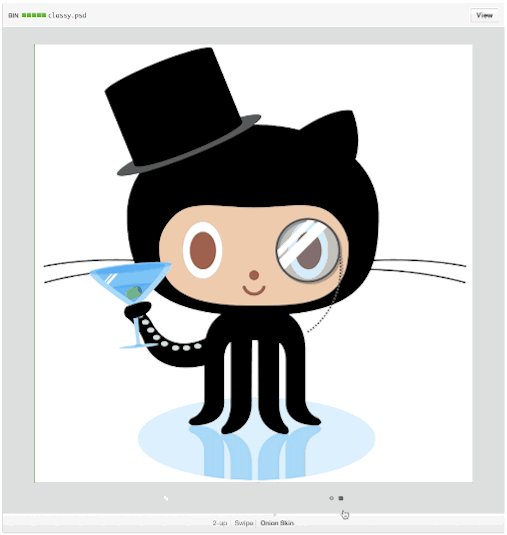
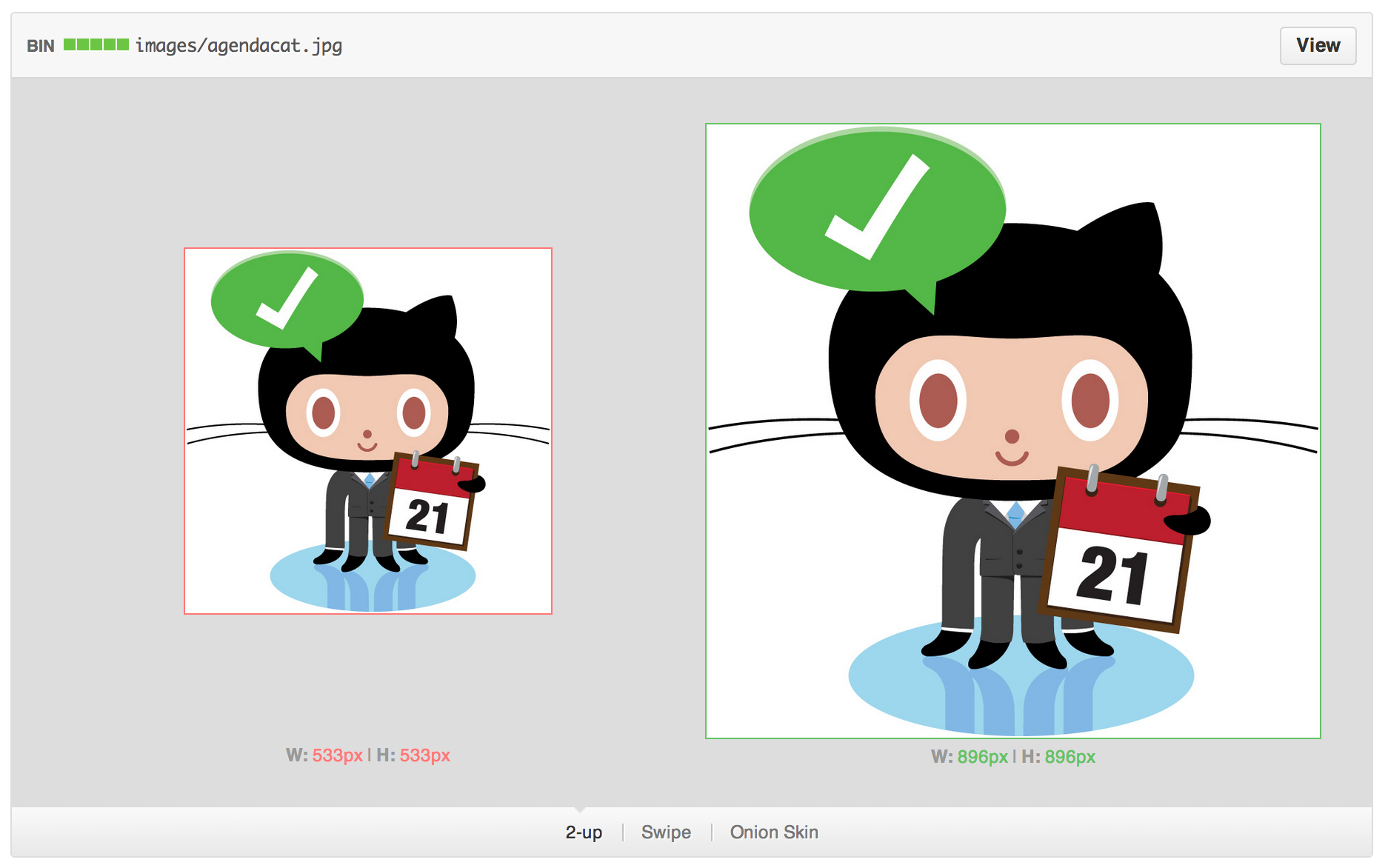
2-up
2-up is the default mode; it gives you a quick glimpse of both images. In addition, if the image has changed size between versions, the actual dimension change is displayed. This should make it very apparent when things are resized, such as when assets are upgraded to higher resolutions.

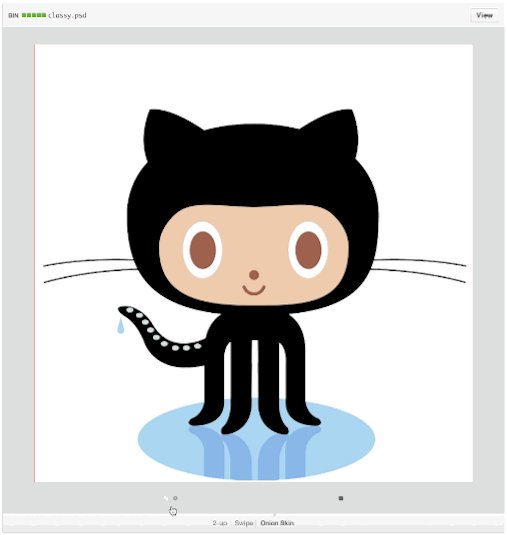
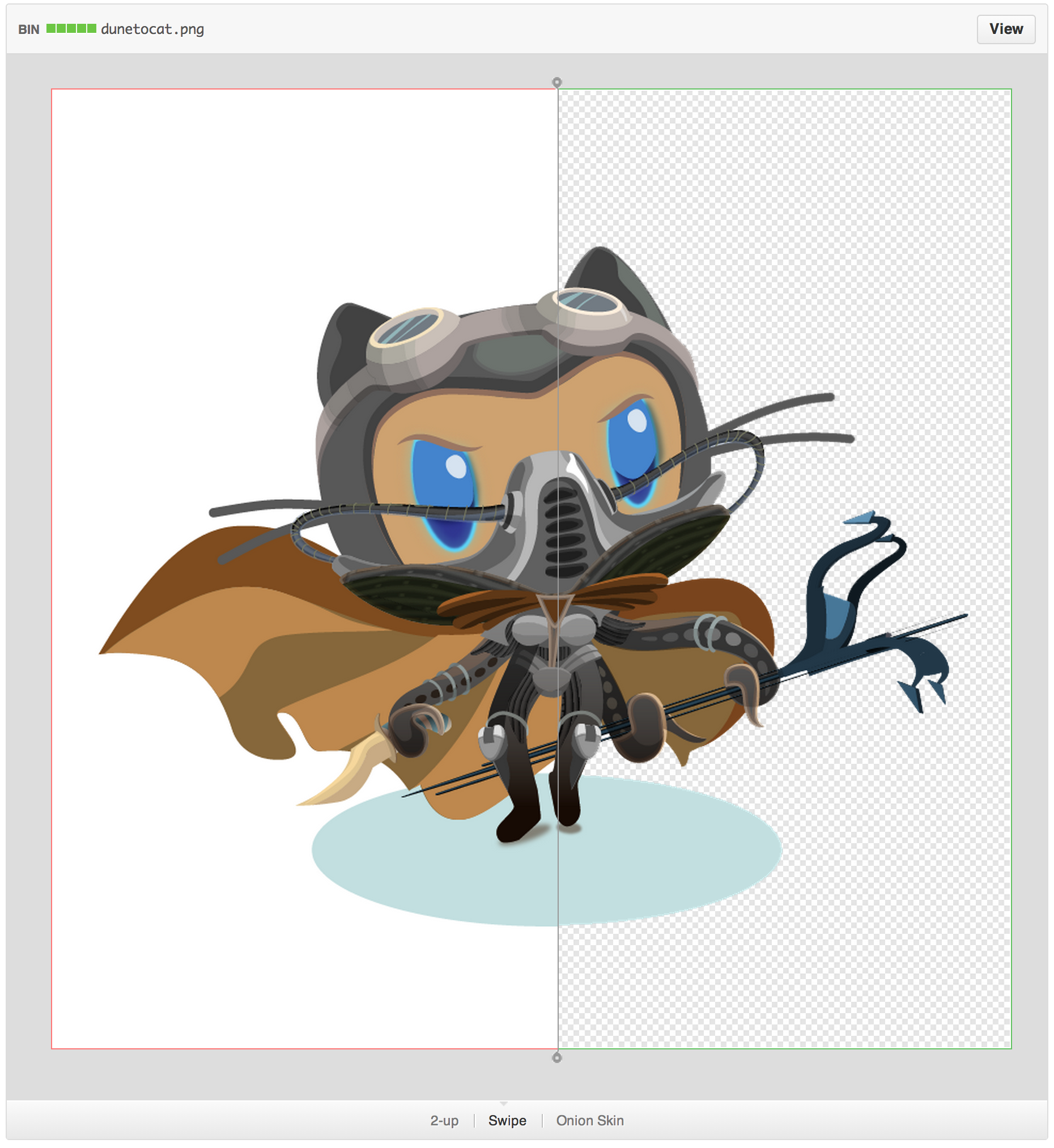
Swipe
Swipe lets you view portions of your image side by side. Not sure if colors shifted between different versions? Drag the swipe slider over the area in question and compare the pixels for yourself.

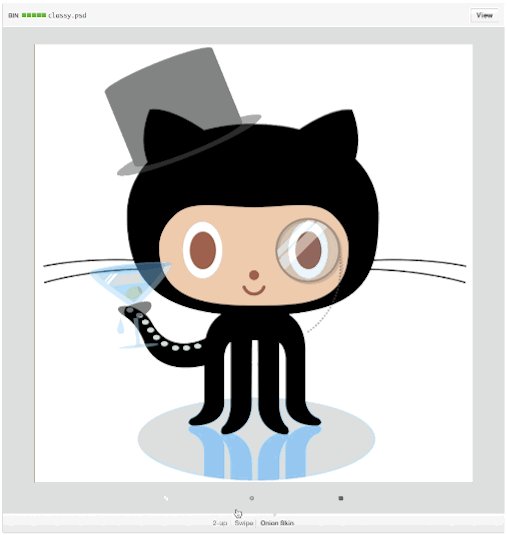
Onion skin
Onion Skin really comes in handy when elements move around by small, hard to notice amounts. Did an icon shift two pixels to the left? Drag the opacity slider back a bit and notice if things move around.