Prerequisites
Before you can use Jekyll to create a GitHub Pages site, you must install Jekyll and Git. For more information, see Installation in the Jekyll documentation and "Set up Git."
We recommend using Bundler to install and run Jekyll. Bundler manages Ruby gem dependencies, reduces Jekyll build errors, and prevents environment-related bugs. To install Bundler:
- Install Ruby. For more information, see "Installing Ruby" in the Ruby documentation.
- Install Bundler. For more information, see "Bundler."
Tip: If you see a Ruby error when you try to install Jekyll using Bundler, you may need to use a package manager, such as RVM or Homebrew, to manage your Ruby installation. For more information, see "Troubleshooting" in the Jekyll documentation.
Creating a repository for your site
If your site is an independent project, you can create a new repository to store your site's source code. If your site is associated with an existing project, you can add the source code for your site to a gh-pages branch or a docs folder on the master branch in that project's repository. For example, if you're creating a site to publish documentation for a project that's already on GitHub Enterprise, you may want to store the source code for the site in the same repository as the project.
If you want to create a site in an existing repository, skip to the "Creating your site" section.
Warning: If your site administrator has enabled Public Pages, GitHub Pages sites are publicly available on the internet, even if their repositories are private. If you have sensitive data in your site's repository, you may want to remove it before publishing. For more information, see "Configuring GitHub Pages on your appliance" and "About repository visibility."
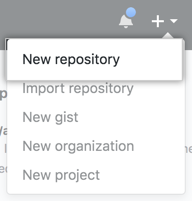
- In the upper-right corner of any page, use the drop-down menu, and select New repository.

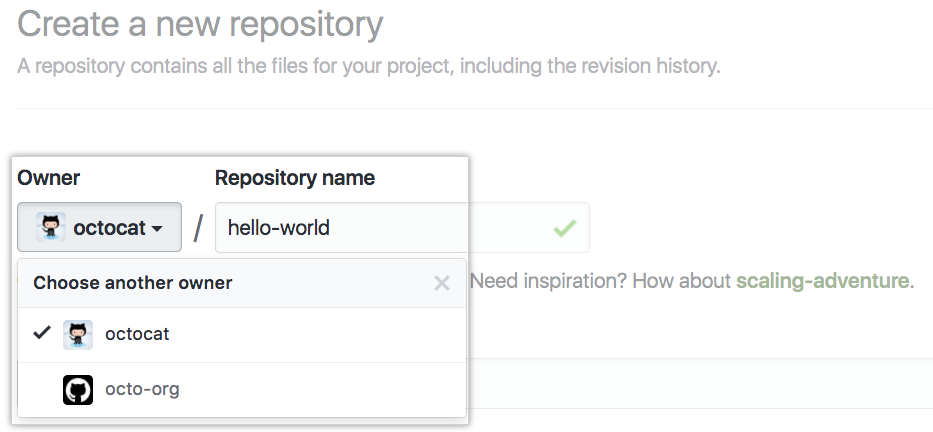
- Use the Owner drop-down menu, and select the account you want to own the repository.

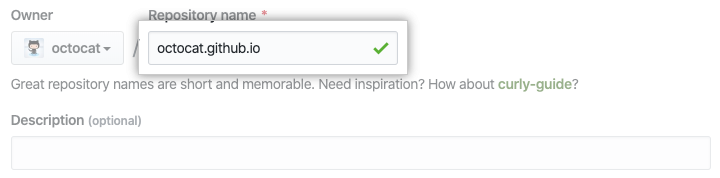
- Type a name for your repository and an optional description. If you're creating a user or organization site, your repository must be named
<user>.github.ioor<organization>.github.io. For more information, see "About GitHub Pages."
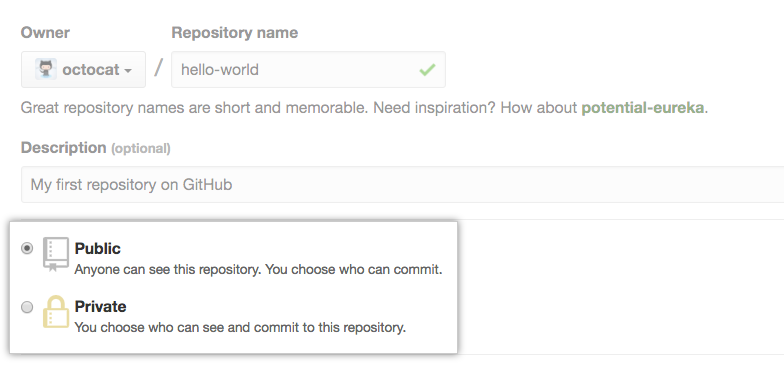
- Choose a repository visibility. For more information, see "About repository visibility."

Creating your site
Before you can create your site, you must have a repository for your site on GitHub Enterprise. If you're not creating your site in an existing repository, see "Creating a repository for your site."
-
Open TerminalTerminalGit Bash.
-
If you don't already have a local copy of your repository, navigate to the location where you want to store your site's source files, replacing PARENT-FOLDER with the folder you want to contain the folder for your repository.
$ cd PARENT-FOLDER -
If you haven't already, initialize a local Git repository, replacing REPOSITORY-NAME with the name of your repository.
$ git init REPOSITORY-NAME > Initialized empty Git repository in /Users/octocat/my-site/.git/ # Creates a new folder on your computer, initialized as a Git repository -
Change directories to the repository.
$ cd REPOSITORY-NAME # Changes the working directory -
If you're creating a project site, decide which publishing source you want to use. If you're creating a user or organization site, you must store your site's source code on the
masterbranch. For more information, see "About GitHub Pages." -
Navigate to the publishing source for your site. For more information about publishing sources, see "About GitHub Pages." For example, if you chose to publish your site from the
docsfolder on the default branch, create and change directories to thedocsfolder.$ mkdir docs # Creates a new folder called docs $ cd docsIf you chose to publish your site from the
gh-pagesbranch, create and checkout thegh-pagesbranch.$ git checkout --orphan gh-pages # Creates a new branch, with no history or contents, called gh-pages and switches to the gh-pages branch -
To create a new Jekyll site, use the
jekyll newcommand, replacing VERSION with the current dependency version for Jekyll. For more information, see "Dependency versions" on the GitHub Pages site.- If you installed Bundler:
$ bundle exec jekyll VERSION new . # Creates a Jekyll site in the current directory - If you don't have Bundler installed:
$ jekyll VERSION new . # Creates a Jekyll site in the current directory
- If you installed Bundler:
-
Open the Gemfile that was created and follow the instructions in the Gemfile's comments to use GitHub Pages.

-
Update the
gem "github-pages"line so that the line looks like this, replacing VERSION with the current dependency version forgithub-pages. For more information, see "Dependency versions" on the GitHub Pages site.gem "github-pages", "~> VERSION", group: :jekyll_plugins -
Save and close the Gemfile.
-
Optionally, test your site locally. For more information, see "Testing your GitHub Pages site locally with Jekyll."
-
Add your GitHub Enterprise repository as a remote, replacing HOSTNAME with your appliance's hostname, USER with the account that owns the repository, and REPOSITORY with the name of the repository.
$ git remote add origin https://HOSTNAME/USER/REPOSITORY.git -
Push the repository to GitHub Enterprise, replacing BRANCH with the name of the branch you're working on.
$ git push -u origin BRANCH -
Configure your publishing source. For more information, see "Configuring a publishing source for your GitHub Pages site."
-
On GitHub Enterprise, navigate to your site's repository.
-
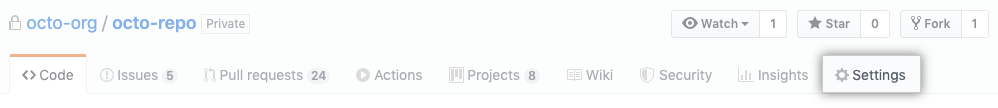
Under your repository name, click Settings.

-
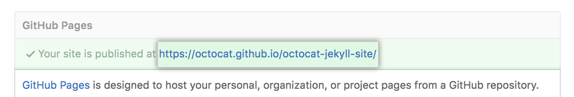
To see your published site, under "GitHub Pages", click your site's URL.

Note: It can take up to 20 minutes for changes to your site to publish after you push the changes to GitHub Enterprise. If your don't see your changes reflected in your browser after an hour, see "About Jekyll build errors for GitHub Pages sites."
Note: If your site's source files are located in the default publishing source—master for user and organization sites or gh-pages for project sites—but your site has not published automatically, make sure someone with admin permissions and a verified email address has pushed to the publishing source.
Next steps
To add a new page or post to your site, see "Adding content to your GitHub Pages site using Jekyll."
You can add a Jekyll theme to your GitHub Pages site to customize the look and feel of your site. For more information, see "Adding a theme to your GitHub Pages site using Jekyll."